線上提供做好的企業樣板
線上樣版700+模板

網站模板

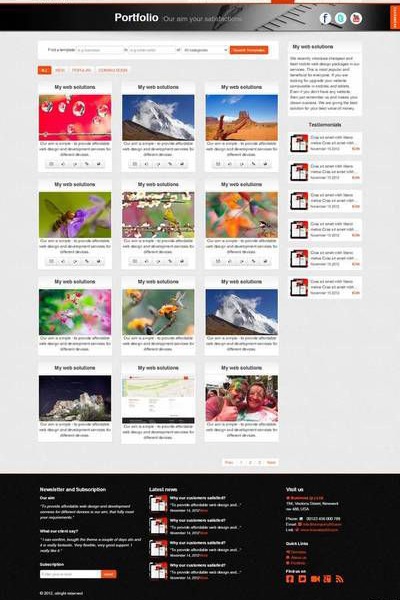
精選範例

商業範例

如果要成為前端工程師,時間不用很長,使用很多線上工具就可以完成,提供很多資源與圖庫讓您快速成為前端工程師,希望您來進入網頁企劃的一份子,自己來不用靠別人,現在就開始,建立一個靜態網站使用Mobirise的線上工具拖拉就可以完成。
因為已經從開始接觸電腦到現在,已經過30年,也因為收集非常多的資源,趁這個機會把資料好好整理一下,卻發現我有好多的免費資源,因此我想把好用的模板分享出來,許多年來的心得也當作是一個狂人把資料整理給需要的人共用,網站架設其實真的很簡單,因為線上已好多的狂人工具,也因為如此,這些資源整理好一份邏輯得推疊成一個網站,尤其是拖拉式網站的架設非常有趣也方便,有機會就把它做成影片在一次分享,也當作是我的無償服務,希望還在數位落差的朋友,進一步進入E化。希望大家都能善用資源共享。




網路上有很多相關的資源,但是經過我們挑選的才是好用的網頁模板,我這裡還有更多999+,但是因為還沒整理好,有機會再送來給您們,可以幫您再精挑細選一些好棒的資源,但是請您注意,您的檔案下載後請勿再散播給他人,我們花的時間也是辛苦的,請加入我的雲端硬碟,提供分享連結給您,希望能幫忙到您。
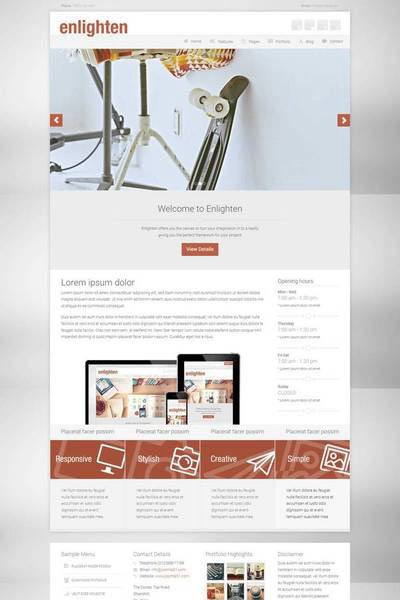
還記得去年底找到一個很棒的 HTML5 網站模版下載網站 Templated,真的是網站開發者的好朋友,至少我們不用從無到有、從頭到尾來打造一個網站,而是直接就現有的樣版去做修改或調整,讓建置網站難度降低許多,也減少花費的時間和開支。
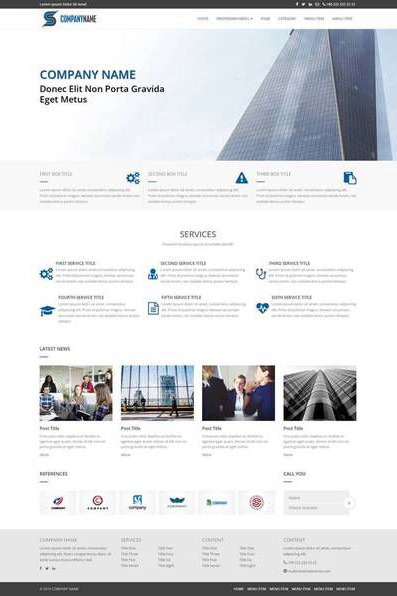
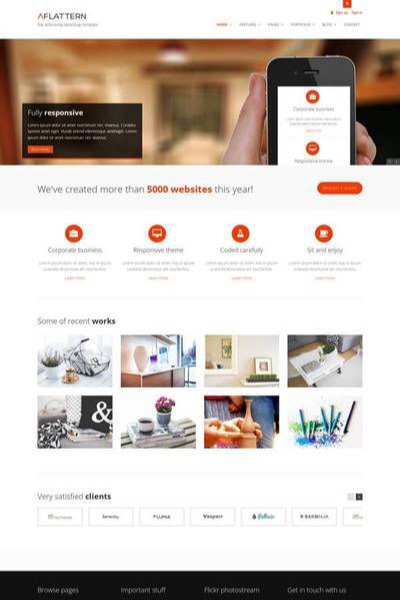
之前網友推薦我一個名為 HTML5 UP! 的網頁設計下載網站,提供大量 HTML5 模版,而且這些模版都支援響應式網頁設計(Responsive Web Design, 簡稱 RWD),也是俗稱的「自適應網頁設計」,透過自動彈性調整畫面設計,以改變佈局方式來使不同大小螢幕皆能正常瀏覽,達到最好的使用體驗。
因為自適應網頁設計在開發上較為繁瑣,一般很少免費提供下載的網站,但 HTML5 UP! 收錄一系列共 28 種網頁設計,通通都是 HTML5+CSS3 並有響應式設計功能,網站採用的授權方式為 Creative Commons 姓名標示 3.0,也就是說你可以自由分享、修改這些模版,唯獨需要保留網頁裡的姓名標示(Attribution)。
其實,網路知的很多資源,有人說您為甚麼要分享這些呢? 這樣您都把前端工程師的飯給搶了,那些美編設計的設計師不都沒有機會了嗎??還有那些資訊公司也沒飯吃了,其實您錯了
因為現在的github就是一些狂人在做的事,架設網站不再是一個苦力活,難就難在不是你要的功能或是企業需求,目前要建立一個網頁,拖拉完成設計,簡單處理,提供模板就是要您套用,提供美圖也是要提供設計師們的簡易思考盡快完成圖示,因為時間就是金錢,慢慢摸真的不行。